Tawk.to JavaScript API integration
Table of contents
Introduction
Calls made by consumers from various time zones cannot be completed. Email responses take too long. The self-service options lack personalization and don't cover all possible scenarios.
Do you know what the alternative is? Live chat apps
All customer needs are addressed by them. Firstly, they are convenient and easy to use. Second, online communication occurs in real time. Finally, troubleshooting is fast and personal.
These three factors make live chats the most popular way for customers and companies to communicate.
There's more to it. More than 60% of customers are likely to return to a business if they chatted with them online.
We'll cover how to build up a customer service interface on your website today.
What is Tawk.to
Tawk.to is a free JavaScript app with messaging and customer management features that provides an interface for you to easily communicate with your customers. Tawk.to added to your website for customer care purposes for free.
Prerequisite
To be able to follow along with this tutorial you need to have a website that is live running on a hosting platform.
Project Setup
First off we need to register for a Twak.to account here. Twak.to

Click on sign up free and create an account.

After creating and verifying your account.
Select your preferred language.

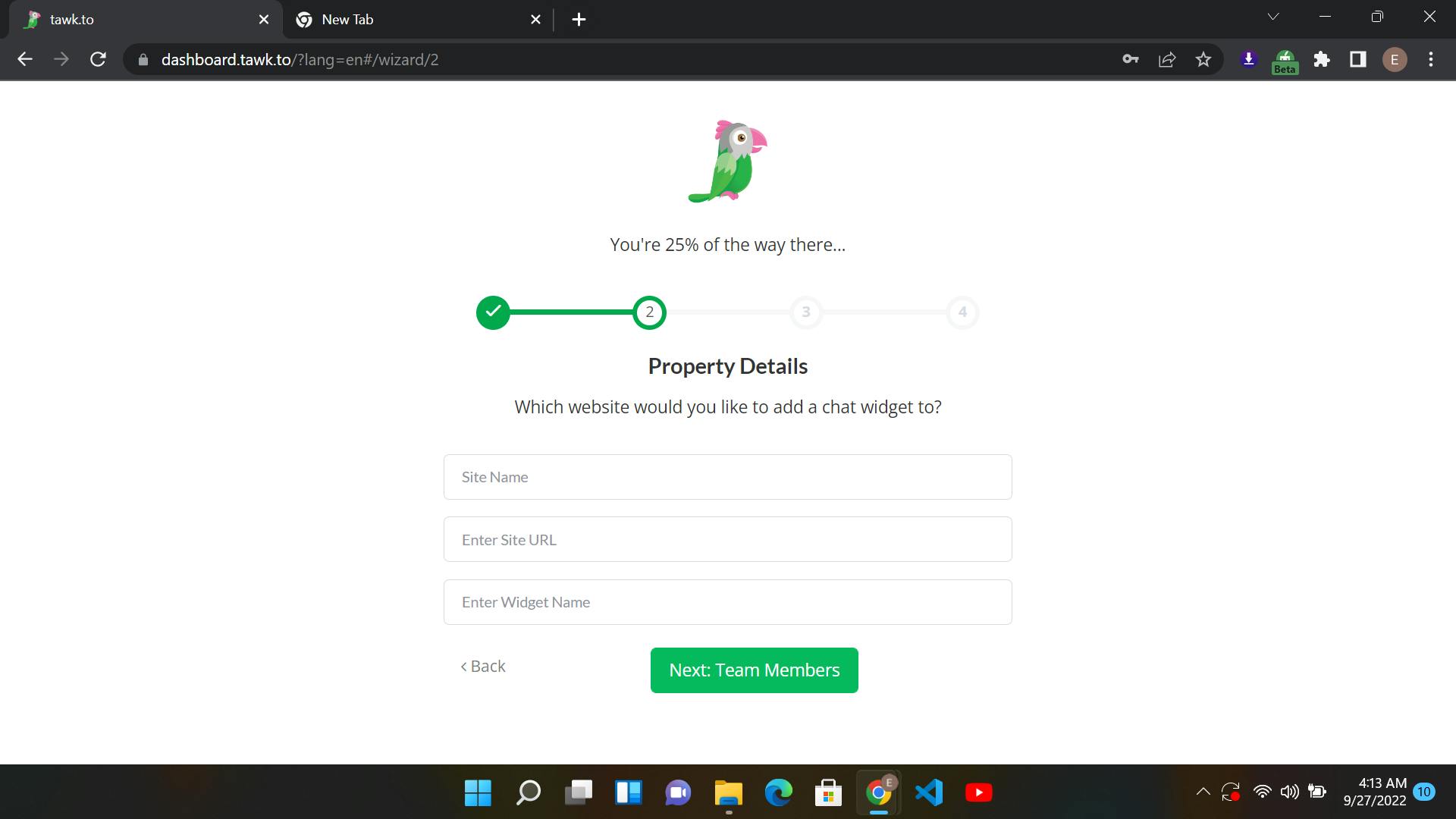
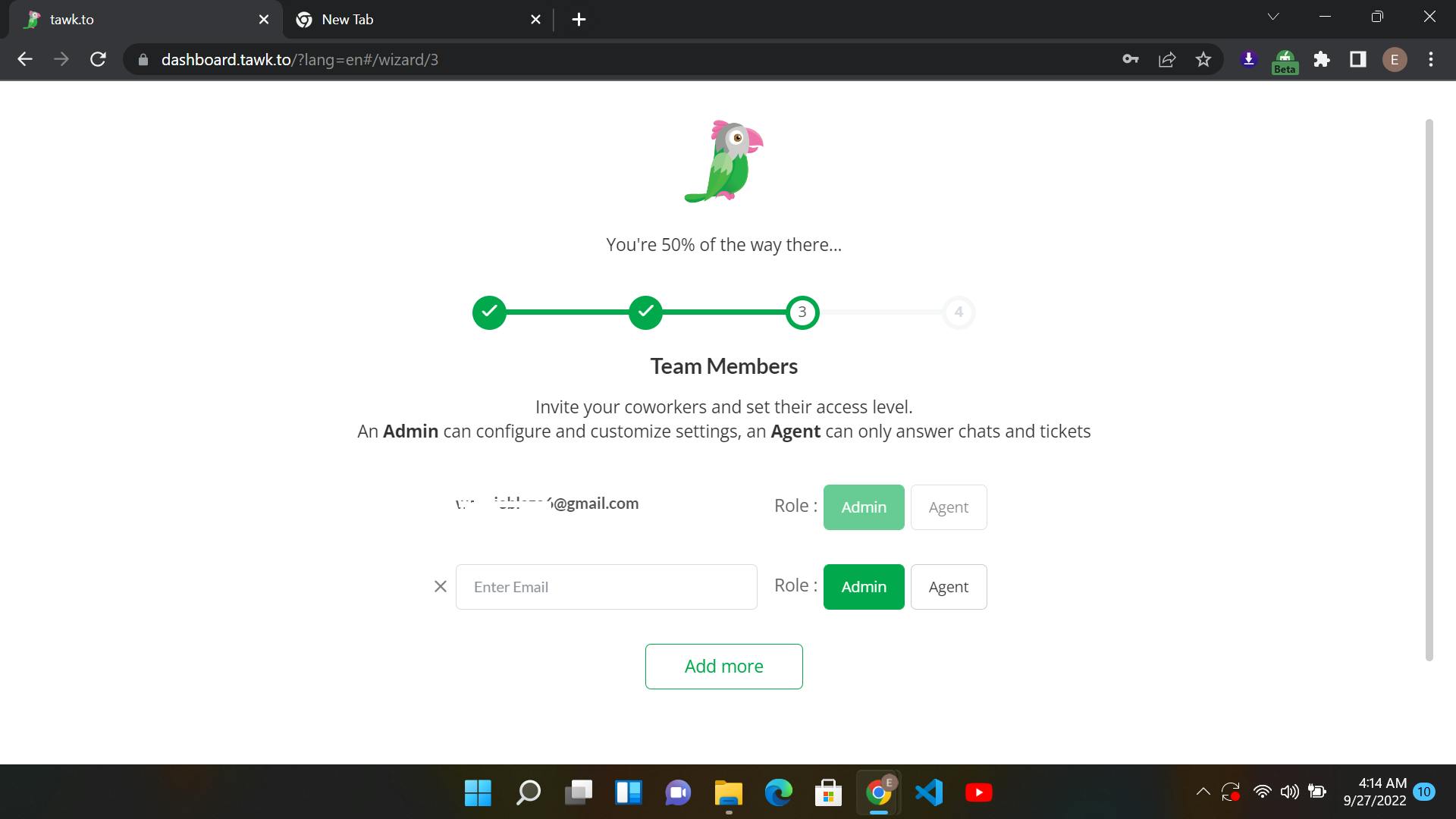
Now we would enter the details for our Property(Website in this case).

By default, we are admin. We can include other administrators as team members.

We will now click on done.
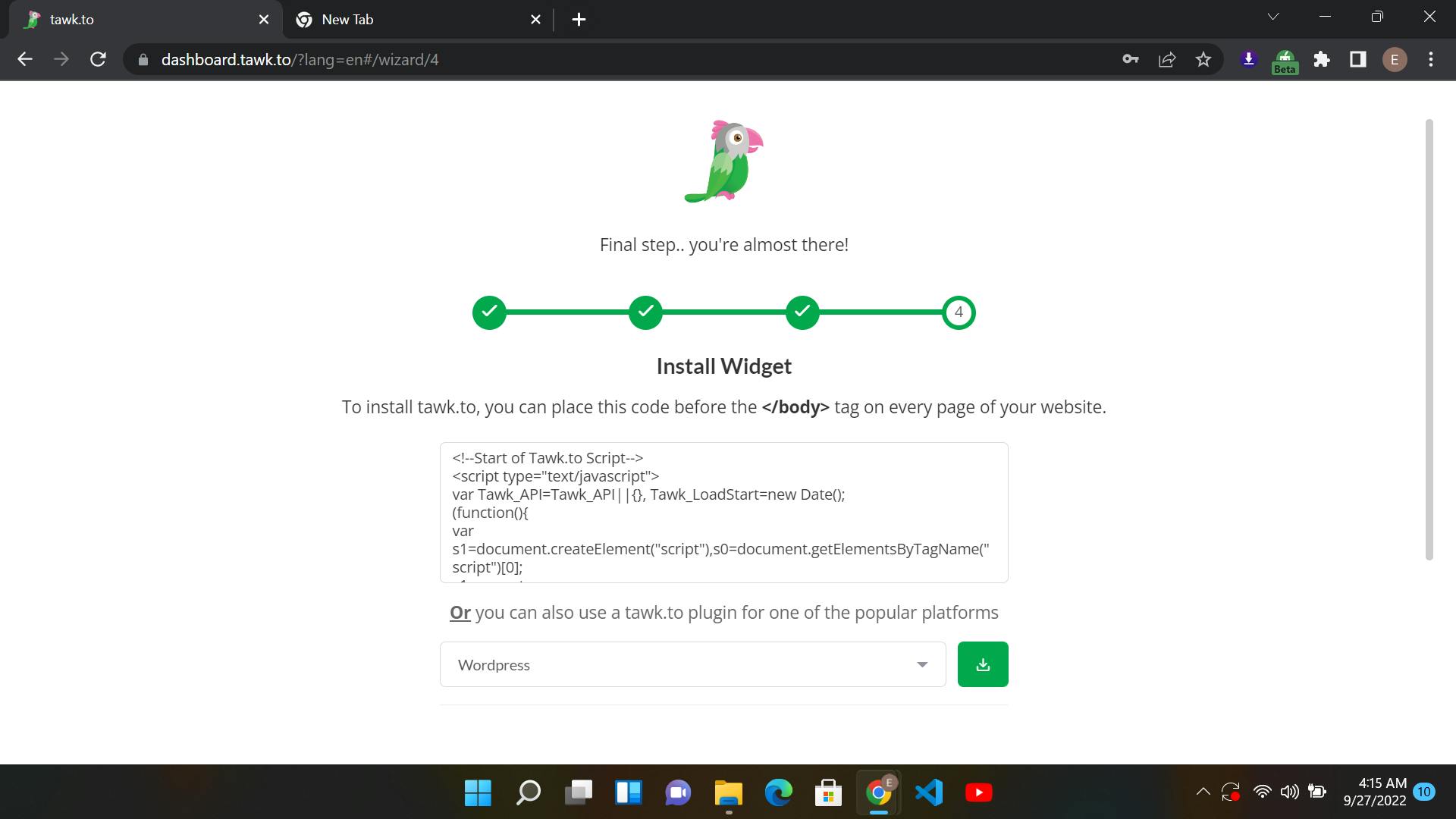
Now we will copy the Script from Tawk.to and paste it before the tag section of every page on our website or alternatively install the plugin for a Content Management system like WordPress.

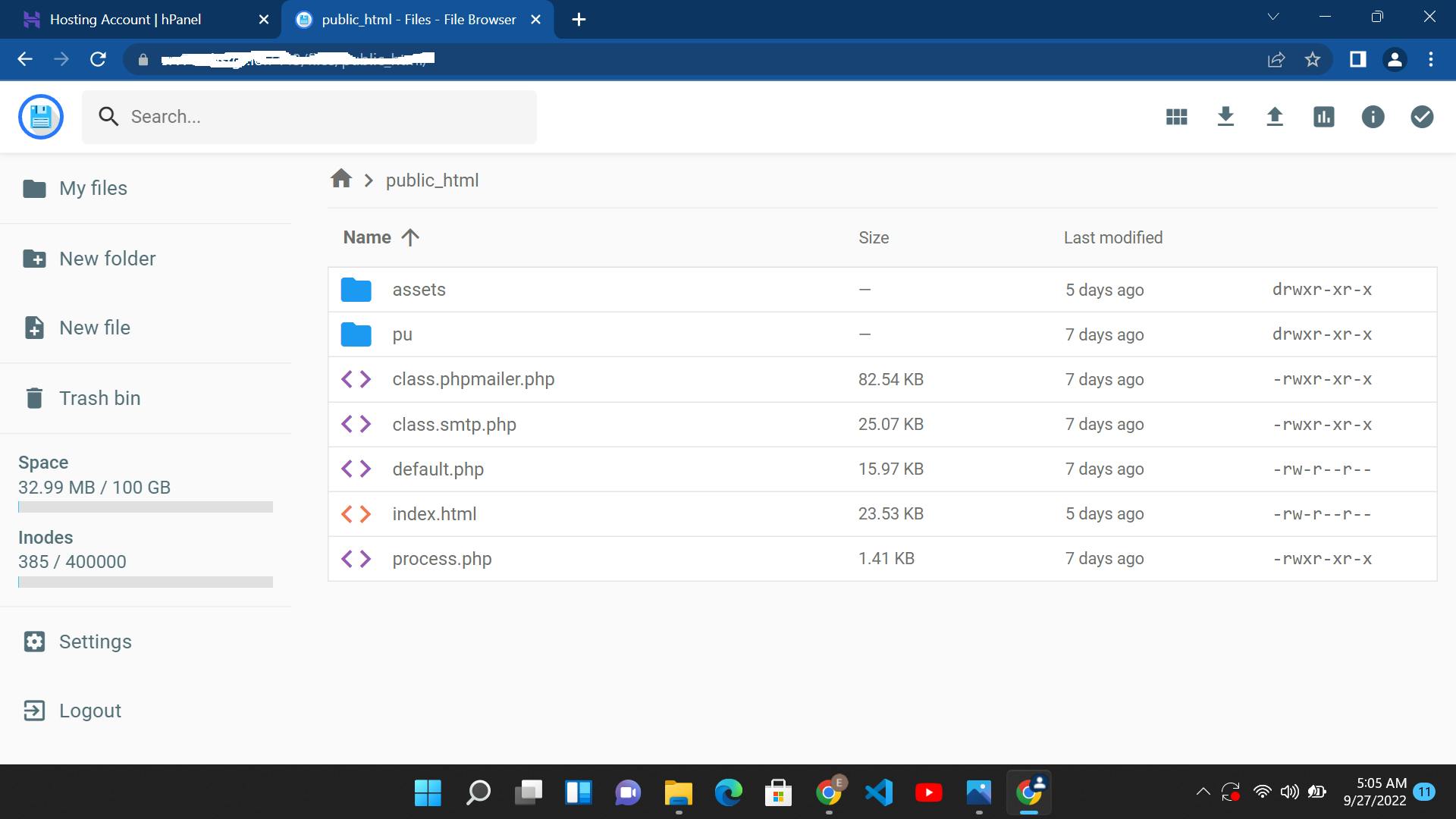
We will now go to the file manager section of our hosting service. In this case I am using hostinger.

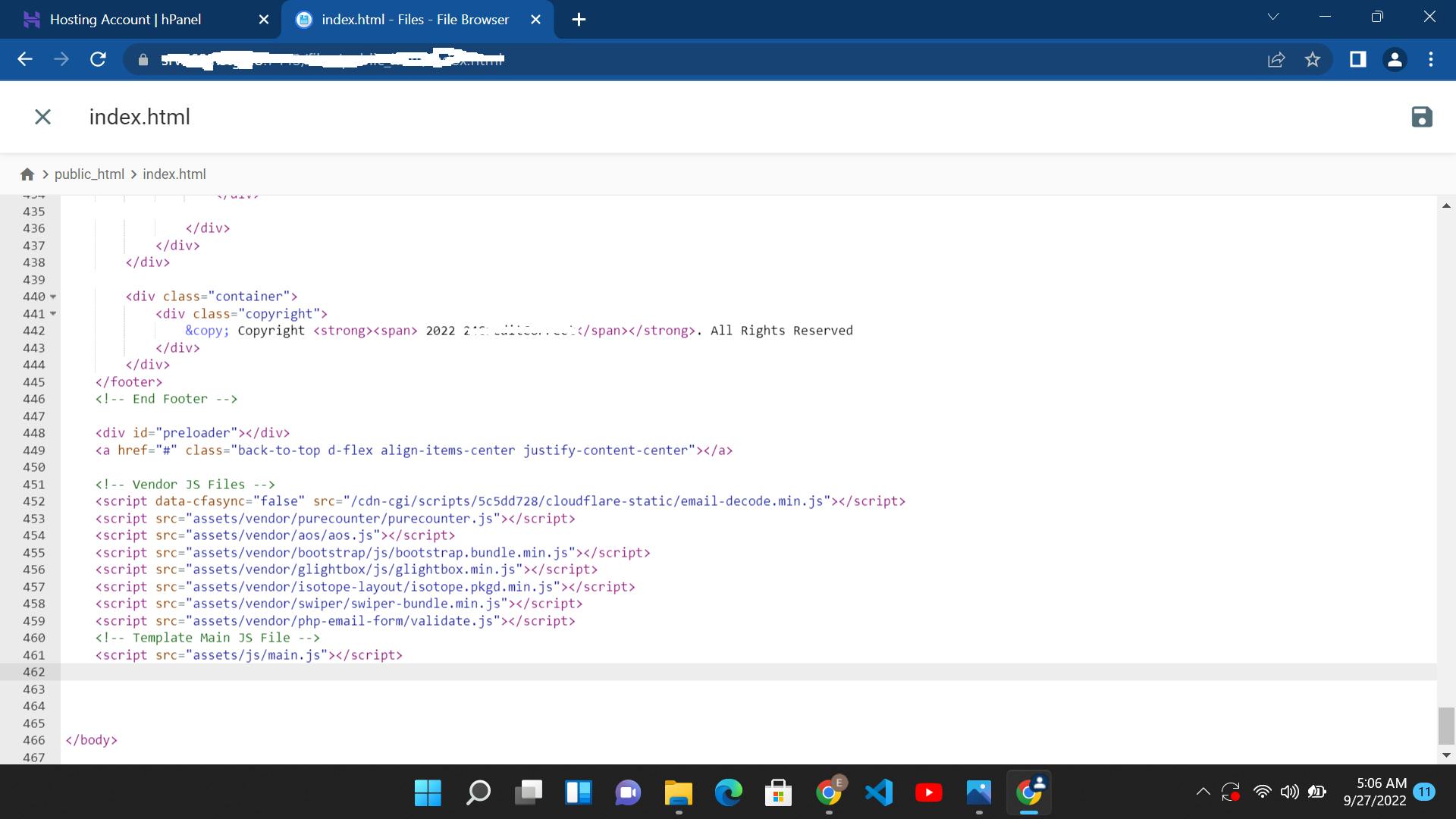
Open the index.html file and paste your Tawk.to script before the tag. We will now repeat this for all the pages of your website and save.

Now the Tawk web app will appear in all your website pages on the bottom right corner like this.

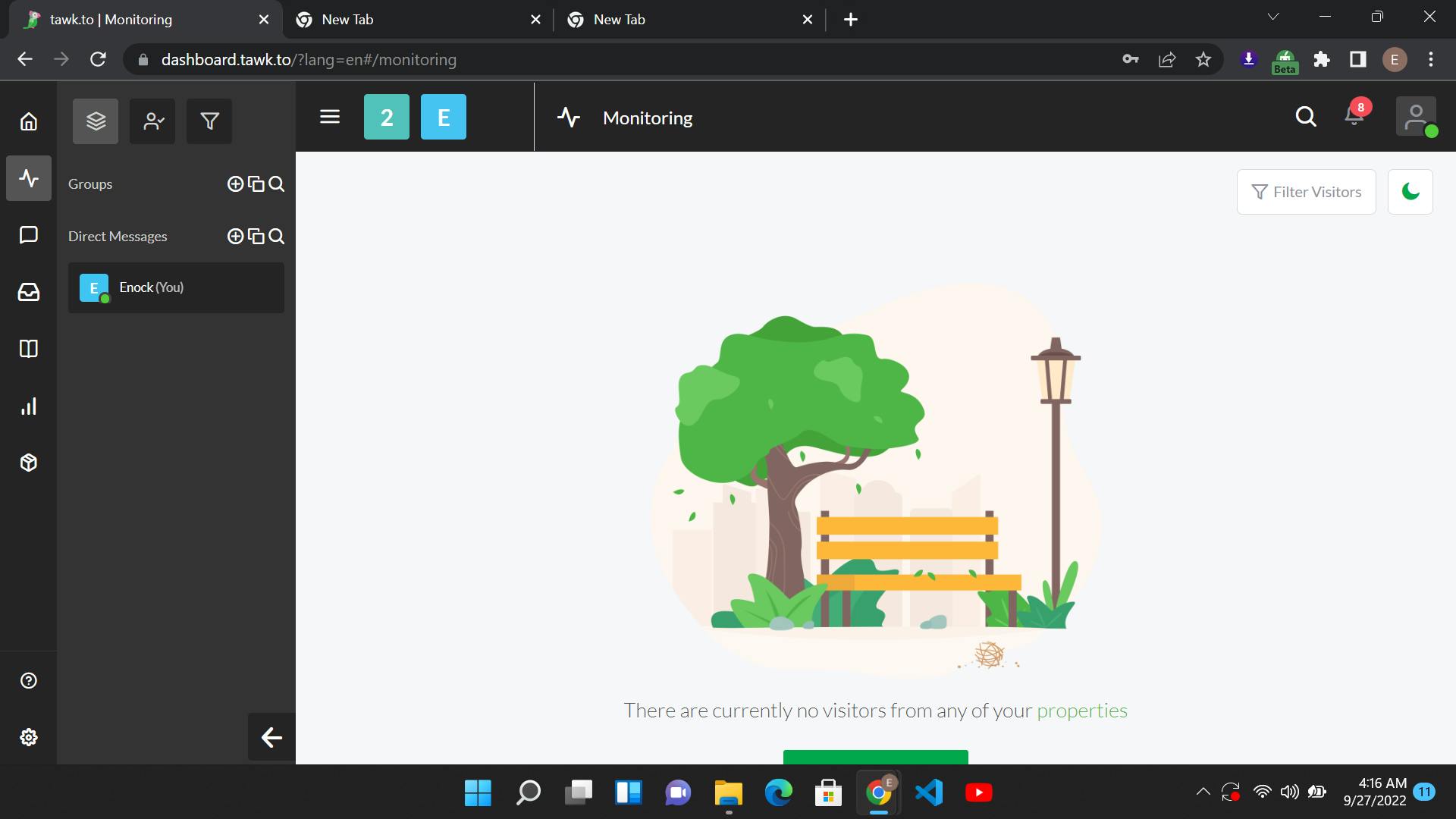
We now have the ability to monitor our website visitors and handle any issues our website users may have instantly offering them a very good user experience.

Conclusion
In this article, we learned how to register for a Tawk.to account and set up the script that would allow us to interact with website visitors in real time.
